In diesem Beitrag beschreiben wir euch, wie man mit dem WordPress DIVI Builder einen DIVI Anker setzen kann.
Das bedeutet, dass man einen Anker-Punkt an ein Element oder einen Bereich setzt, welche man dann im Anschluß zB direkt vom Menü verlinken kann. Per Klick scrollt die Seite dann genau zu diesem Anker-Punkt.
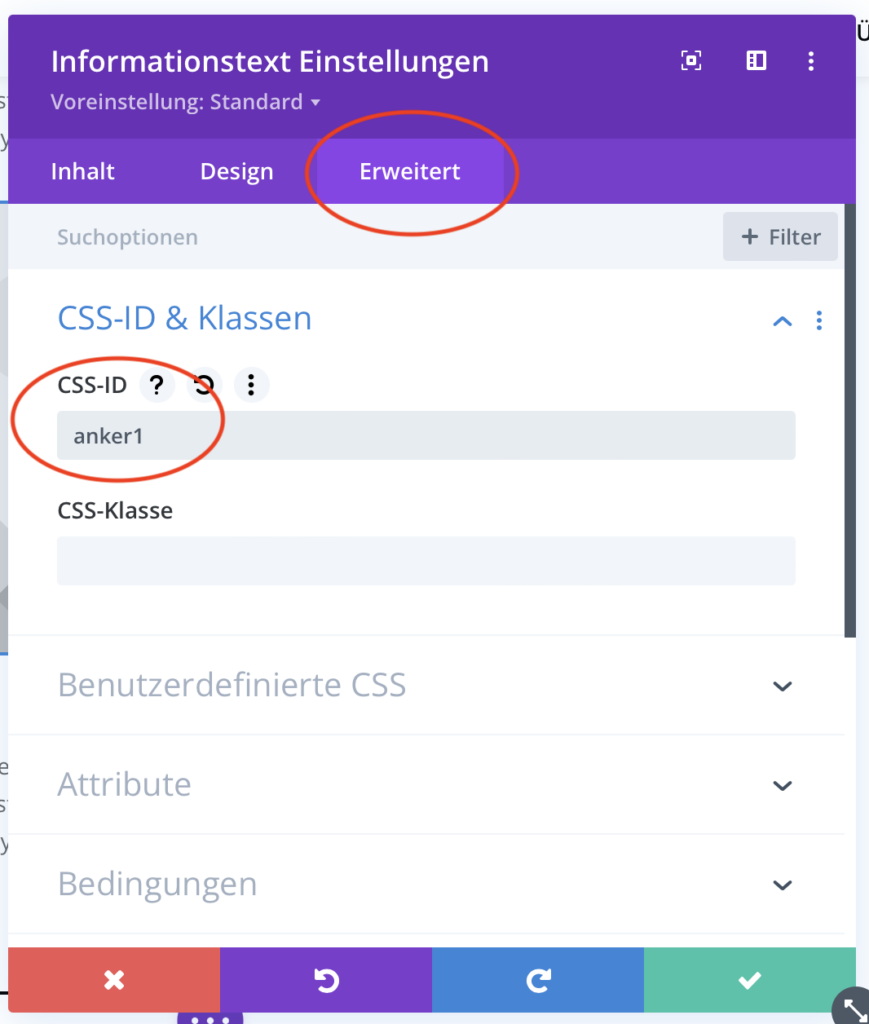
- Aussuchen, wo man den Anker setzen möchte
- Anker-Punkt benennen
- Anker mit vorgesetzter # verlinken (zB https:// 123.de/#anker)


DIVI Anker im Menü setzen
Man kann den Anker-Punkt nicht nur in Buttons oder im Text verlinken, sondern natürlich auch im Menü.
Dazu legt man sich im eigenen Menü einen sogenannten „individuellen Link“ an. (Links auswählen).
Dort trägt man dann den entsprechenden Anker-Link ein, wie zB „https:// 123.de/#anker“
Zusätzlich trägt man einen Link-Text ein, welcher dann im Menü sichtbar und klick-bar angezeigt wird.










